The CommUnity App
A Mobile App Designed to Improve Communication Between Parents and Schools
PROJECT OVERVIEW
The Problem
We live in a world that bombards us with information. It's a challenge to keep track of everything and stay organized. This is particularly true for parents who have school-aged children. Many of these parents get information about their child's class or school through emails, phone calls, newsletters, websites, and various apps. When information comes from so many different sources, it's difficult to keep on top of everything, and important information is bound to get lost. On the flipside, teachers and school administrators have no confidence that parents are getting and retaining the information that's sent out.
The Solution
A mobile app that connects parents and schools, allowing each side to receive and share information in a timely, convenient, and organized manner.
The Tools
Pencil and paper, Axure, Gimp, Inkscape, and InVision
My Role
Project Owner, Project Manager, UX Researcher, and UX Designer
The Team
UX RESEARCH
Interviews
For my first step, I reached out to my contacts and set up informal interviews with parents who had children in the school system. I asked them various questions about their experience communicating with their child's school. I learned that every school, not to mention every class, had their own methods of communication. All the parents expressed frustration at how difficult it was to keep track of all their messages.
Key Insights
Every class seemed to have their own system of communication. This gets complicated for parents with children in different classes.
Each year parents are forced to download a different app for the new class. Information from the previous year is lost.
There is no single app that contains all of the key features that parents want.
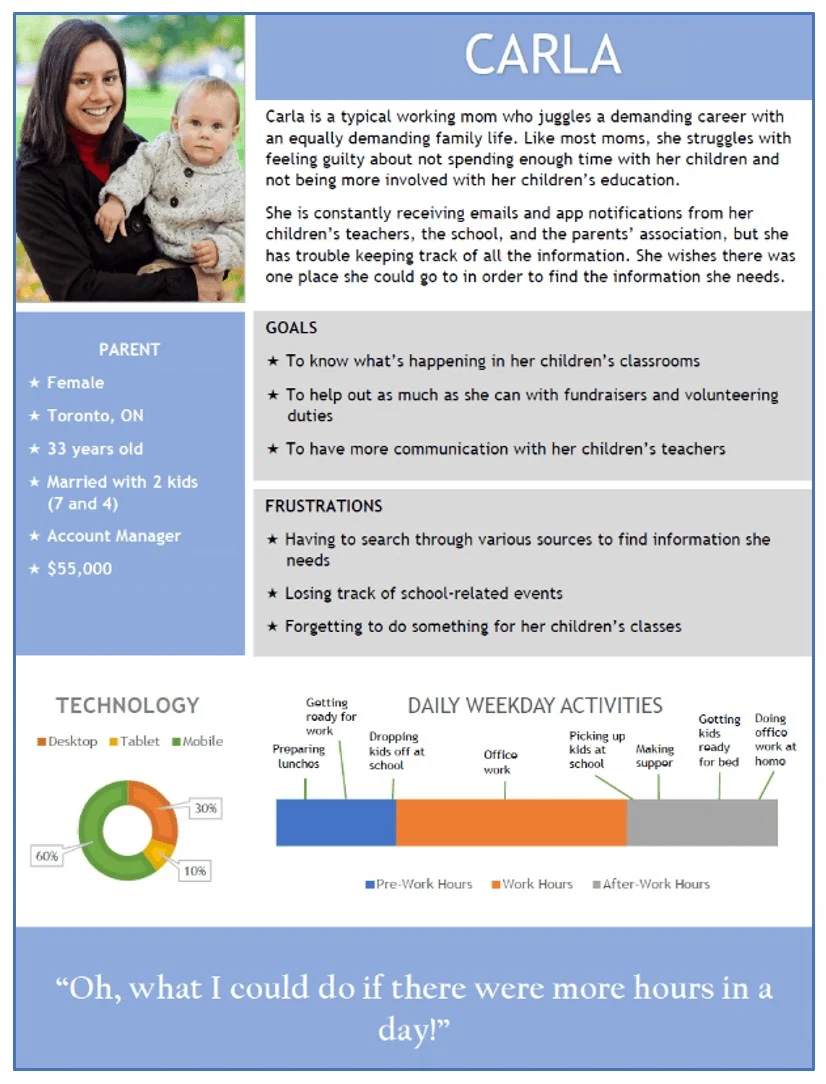
Personas
With the information obtained from the interviews, I developed four main user personas: the parent, the teacher, the school administrator, and the parents' association leader.
These users each have their own unique needs and goals and would be using this app on a regularly basis. (My secondary persona was the caregiver who would reference information from the app but wouldn't necessarily engage with it in other ways.)
I used these personas to guide my decisions throughout the design process.
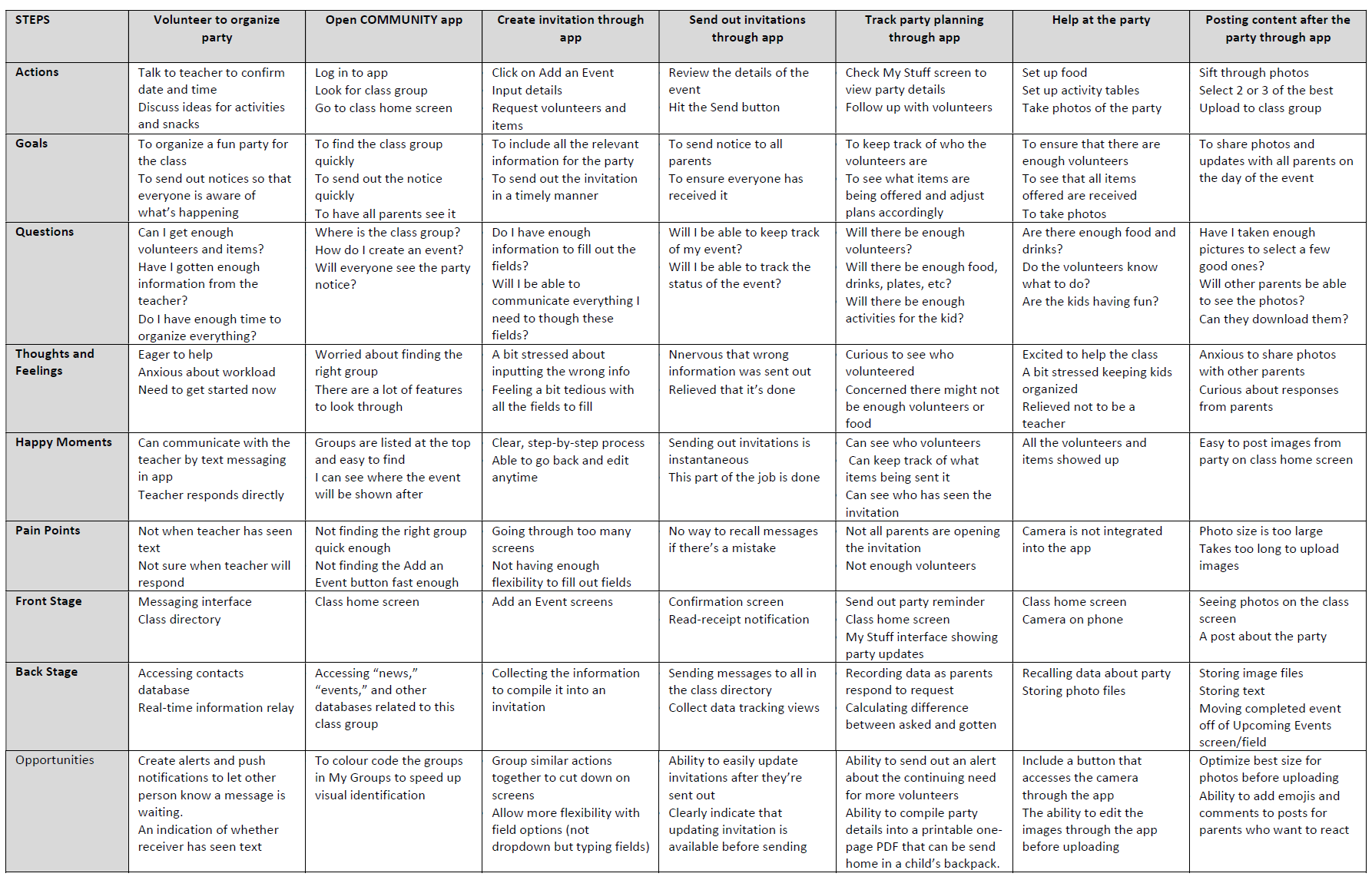
Journey Map
Using the parent persona, Carla, I mapped out her experience as a parent responsible for organizing a class party for her child's grade 1 classroom. I chose this scenario because it embodied the many of the challenges parents face: contacting other parents, organizing volunteers, and scheduling an event to be added into a calendar.
By laying out Carla's journey, I was able to see the pain points and challenges she would face in completing this task.
DESIGN
Paper Prototypes
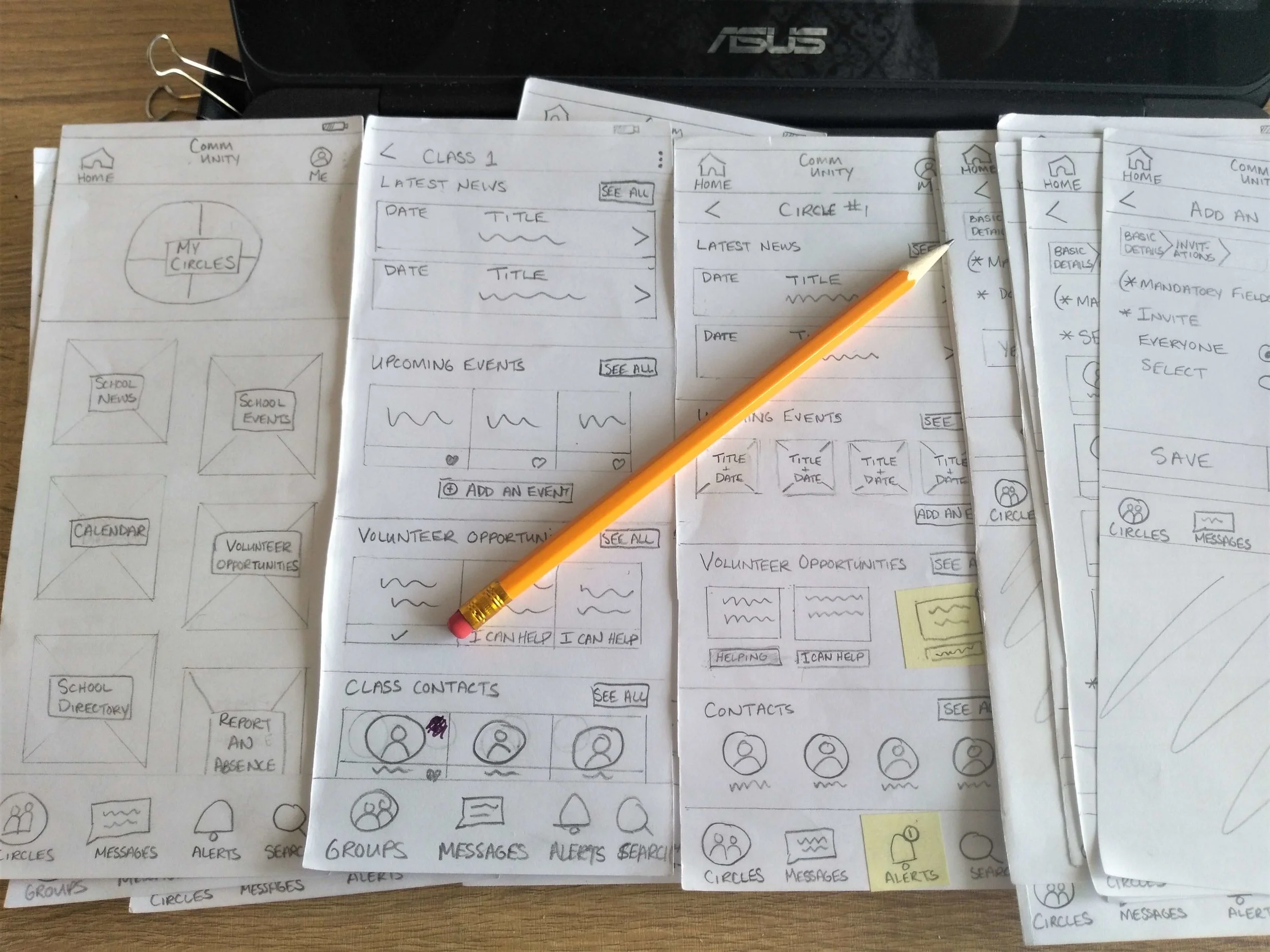
The next step after research was to brainstorm features with my team and put some preliminary design ideas down on paper. For the prototype, I decided to choose the user journey of Carla, the parent, who needed to organize a class party.
I discovered that paper prototyping gave me more flexibility because there was less commitment to a particular design (it didn't feel finished as a digital prototype does). It also enabled me to do my user testing on the go.
User Testing
Armed with my prototype, I performed two rounds of testing. The first round was with students and experts in the UX field.
Round 1: Key Insights
Most users preferred scrolling down a screen versus visiting multiple screens.
Users wanted a clearer indication of the progress made during the step-by-step creation of an event.
They also wanted a stronger visual alert to show that an event had been created for their group.
After incorporating the feedback into a new iteration of the prototype, I began the second round of testing which involved actual parents and teachers. I approached users with experience in both the public and private school systems to ensure I had a broad range of backgrounds.
Round 2: Key Insights
Users were most concerned with access to their particular groups and wanted to be able to look through all of their groups from the main screen.
They wanted less features on the screen and identified which features were most important to them and why.
Many wanted a way to separate their own events and news apart from the group.
FINAL OUTCOME
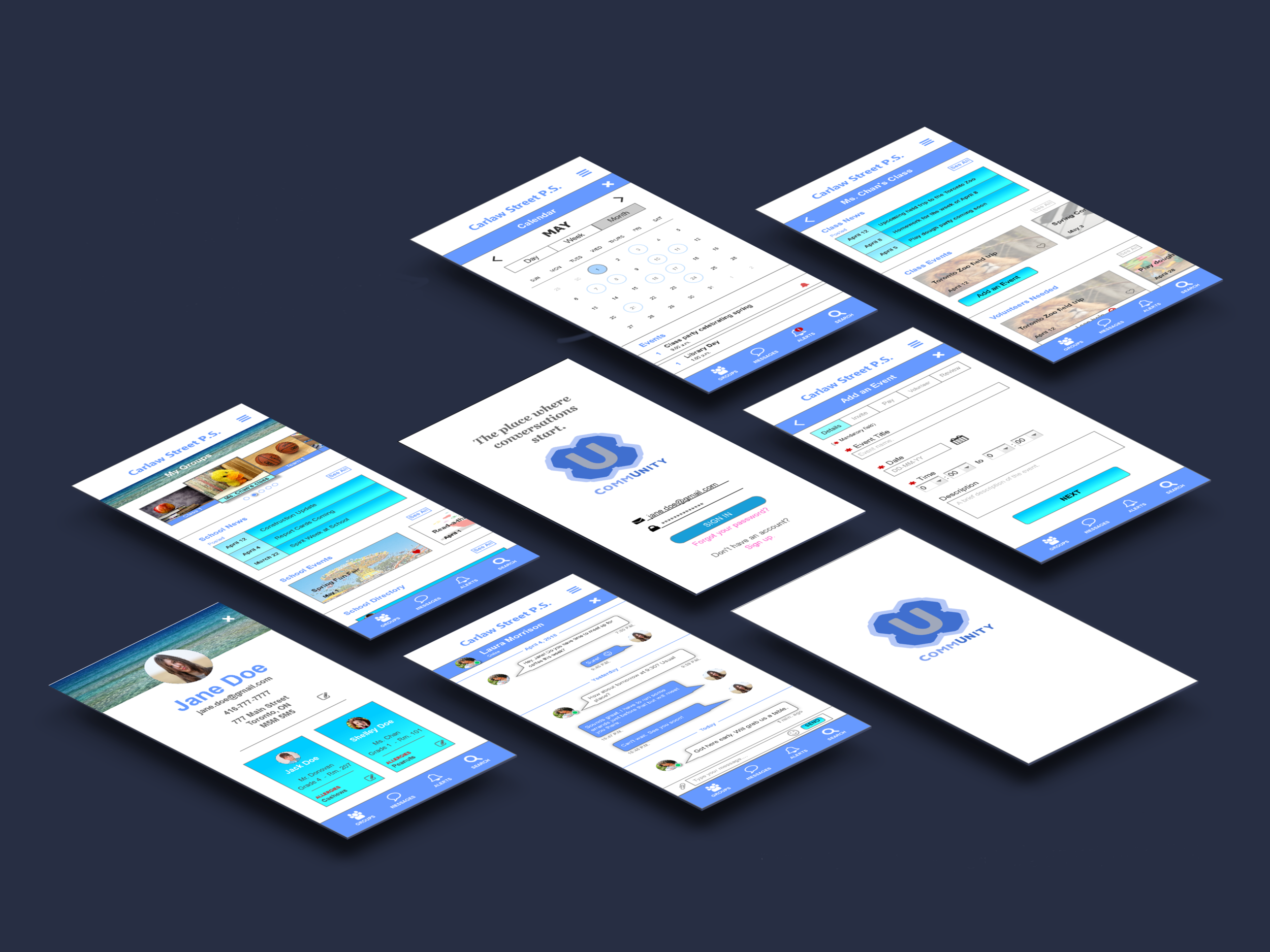
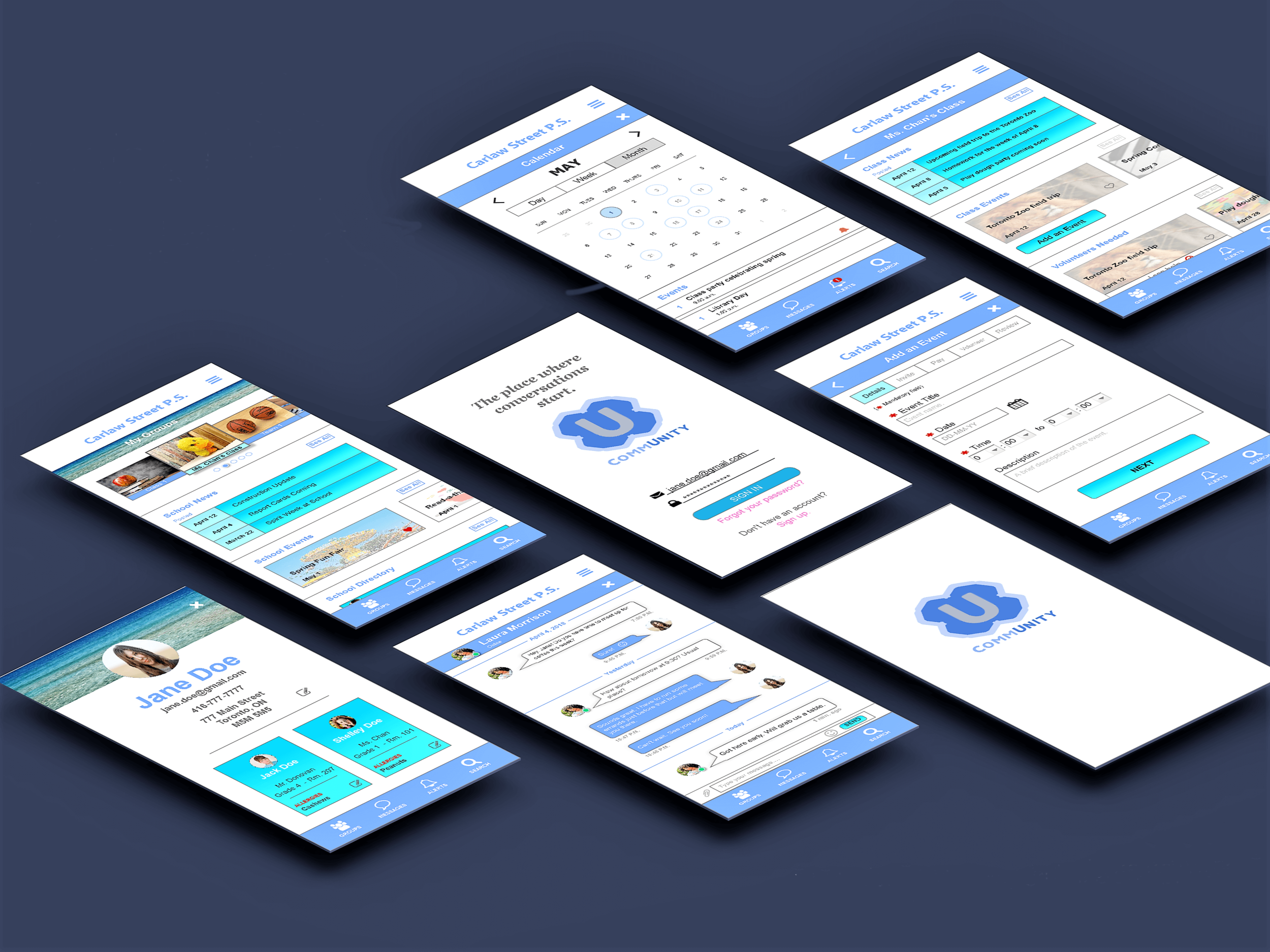
Wireframes
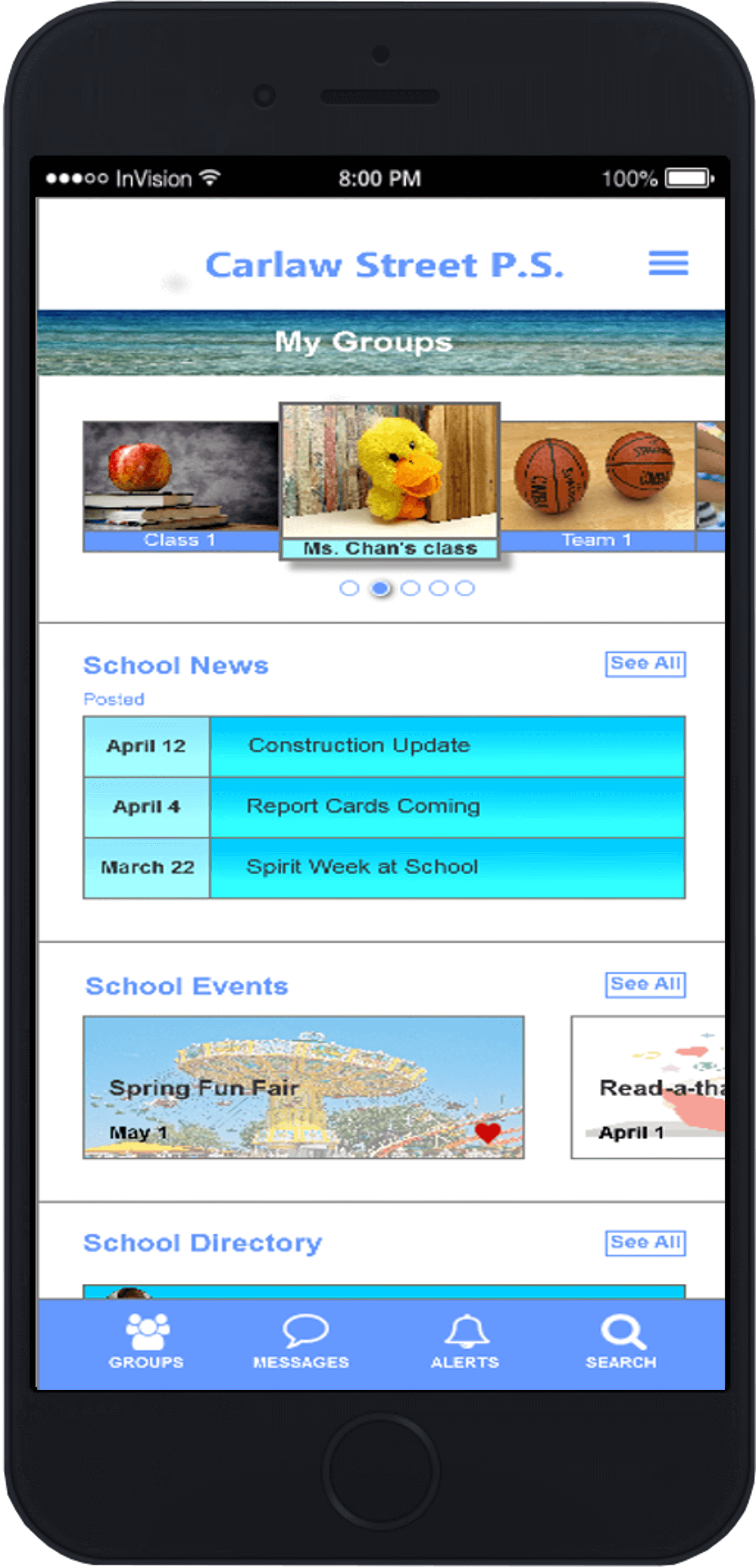
Incorporating all of the feedback and insights collected, I designed a digital prototype in Axure. With the help of my team members, we worked on a branded look as well as doing further refinements with the content, design, and interactions.
We went through two informal rounds of usability testing to find ways to improve the placement of icons and features with the aim of making the design as intuitive as possible.
UX Brief
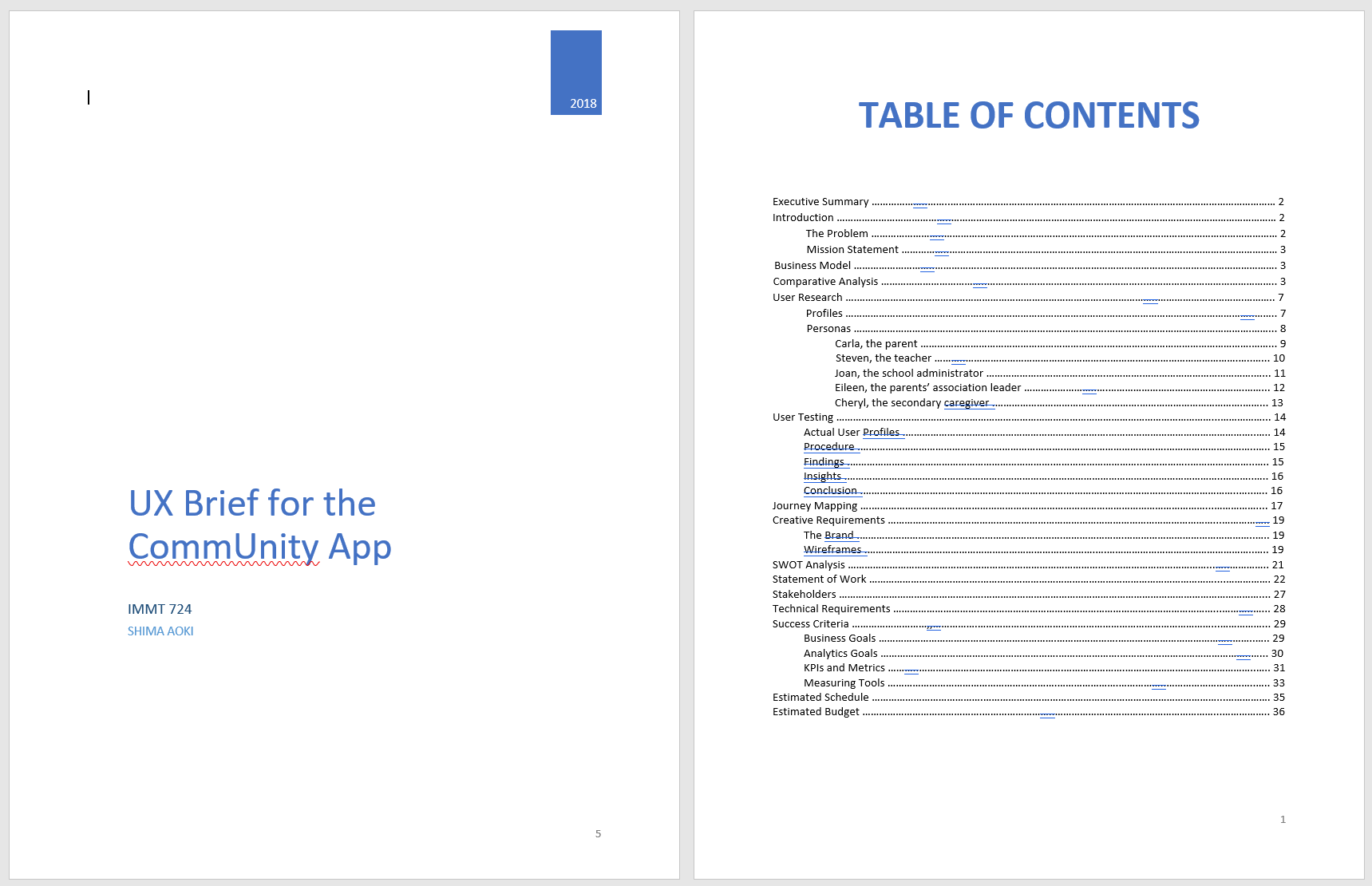
After creating the digital prototype, I wrote a UX brief that documented all of the project details, including research, design, project management components, and analytics.
This report will be a useful reference for members of the team, present and future, because it will ensure that everyone is clear on what the agreed upon goals and parameters are for the project.
Digifest
CommUnity was chosen to represent Centennial College at Digifest, a tech festival and startup event that was held in Toronto. At this event, my team and I had the opportunity to present our project to event attendees. Many of them expressed interest in finding out when our project will move to the development stage and when we plan to launch.
We are still working out those details...
KEY TAKEAWAYS
Looking back, I would've liked to have spent more time on the user journey of a teacher or administrator. Just focusing on parents took a lot of project hours, but the school side is equally as important. With additional time, I would conduct more interviews with teachers and try to reach out to principals and other office staff to see what their needs and goals are.
This project gave me the opportunity to see how an idea could evolve into a real product. Coming up with a concept, forming a team, doing research, creating a design, testing, and iterating, illustrated the importance of being flexible and open to new ideas and suggestions. While you might say this project is my "baby," the saying, "It takes a village to raise a child," certainly applied here.